이전 포스트
지금까지 상황 - 아파트 실거래가 트리맵 사이트

지금까지 해온 것들
저번에 올린 이후로 계속 회사 다니면서 집에서 짬짬히 업데이트를 했습니다. 가장 먼저 그동안 로컬에서 데이터를 취합하고 보여주었던 것들을 조금씩 조금씩 aws 로 옮겼습니다. 아직까지는 데이터 취합하는 스크래피는 로컬에 있지만 로컬에서 뽑은 데이터를 aws의 s3로 올려 gateway와 lambda 를 활용해서 서버리스 거기에 디비도 없는 최대한 라이트하게 구성을 잡아 세팅 중입니다.
데이터 최적화
처음 스크래피에서 데이터를 뽑은 json 전체 데이터를 프론트앤드 vue에서 한번에 불러오고 그 데이터를 이용해서 선택된 지역이 달라질 때마다 다시 선별해서 표시하는 방식은 너무나도 비효율적이였습니다. 또한 지역 선택을 바꿀 때마다 렉걸리듯이 멈추었기 때문에 무언가 다시 구조를 바꿔야할 필요가 있었습니다.
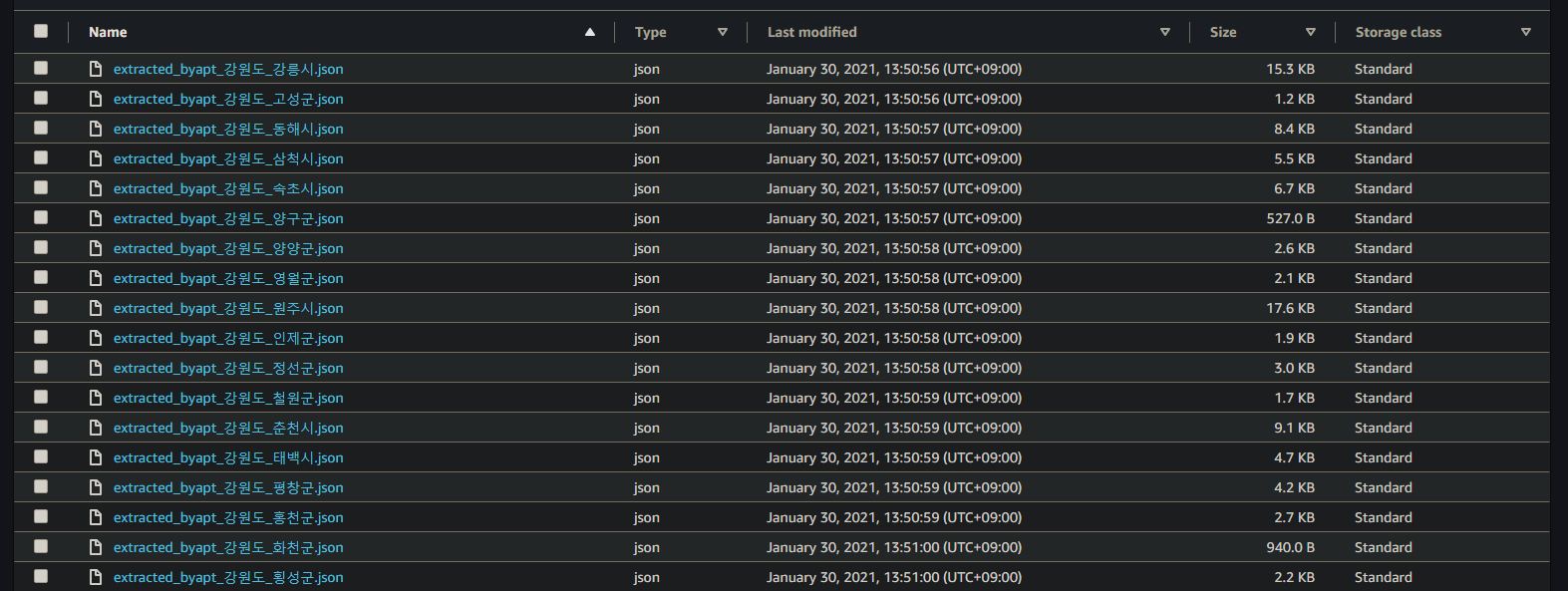
먼저 하나로 합쳐져 있었던 데이터를 지역별로 쪼개고 파일네이밍에 지역을 표시하여 lambda 에서 쉽게 데이터를 가져갈 수 있도록 캐시화 하였습니다.

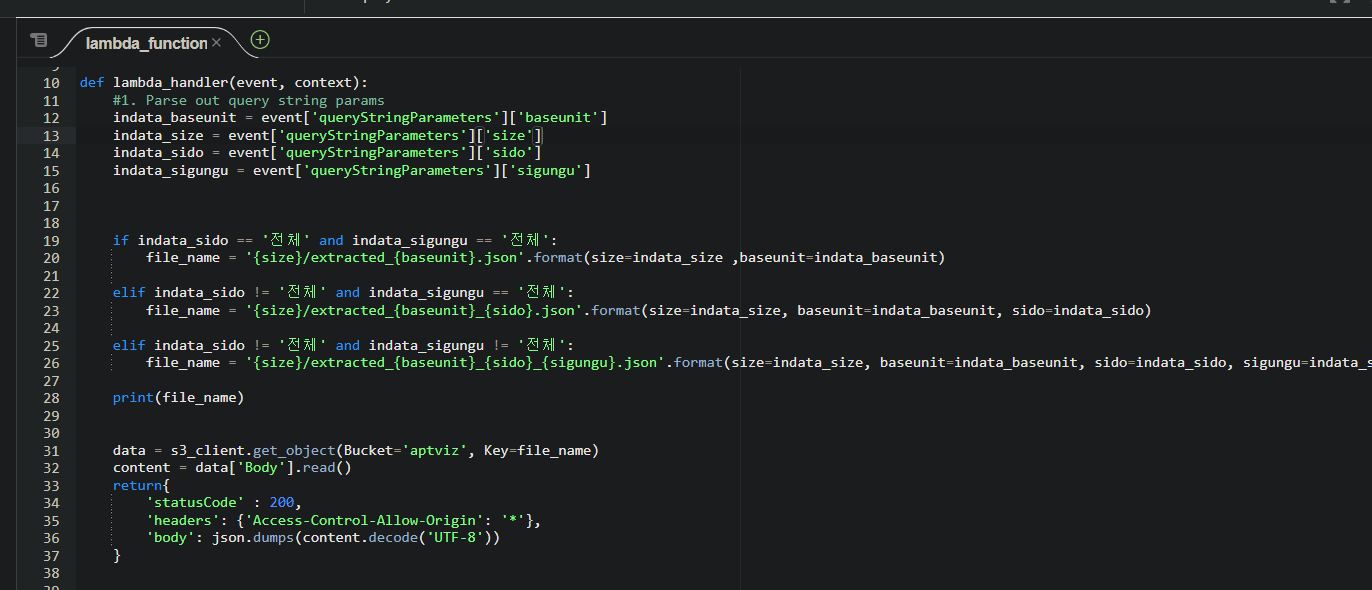
다음 그림과 같이 lambda 에서는 gateway로 부터 받은 파라미터 값들을 받아 거기에 맞는 파일을 s3로부터 찾아 지역별로 데이터를 리턴할 수 있도록 하였습니다.

그리하여 gateway의 rest를 만들어 프론트앤드 vue에서 현재 선택된 옵션이 바뀔 때 거기에 맞는 데이터만 받아 오도록 한것이지요. 사실 이렇게 하는게 맞습니다. 처음에 한번에 데이터를 안받아 오기때문에 데이터 낭비도 줄여줄 뿐만 아니라 속도도 빨라지기 때문입니다. 물론 중간에 lambda와 rest가 생겼지만 말입니다.
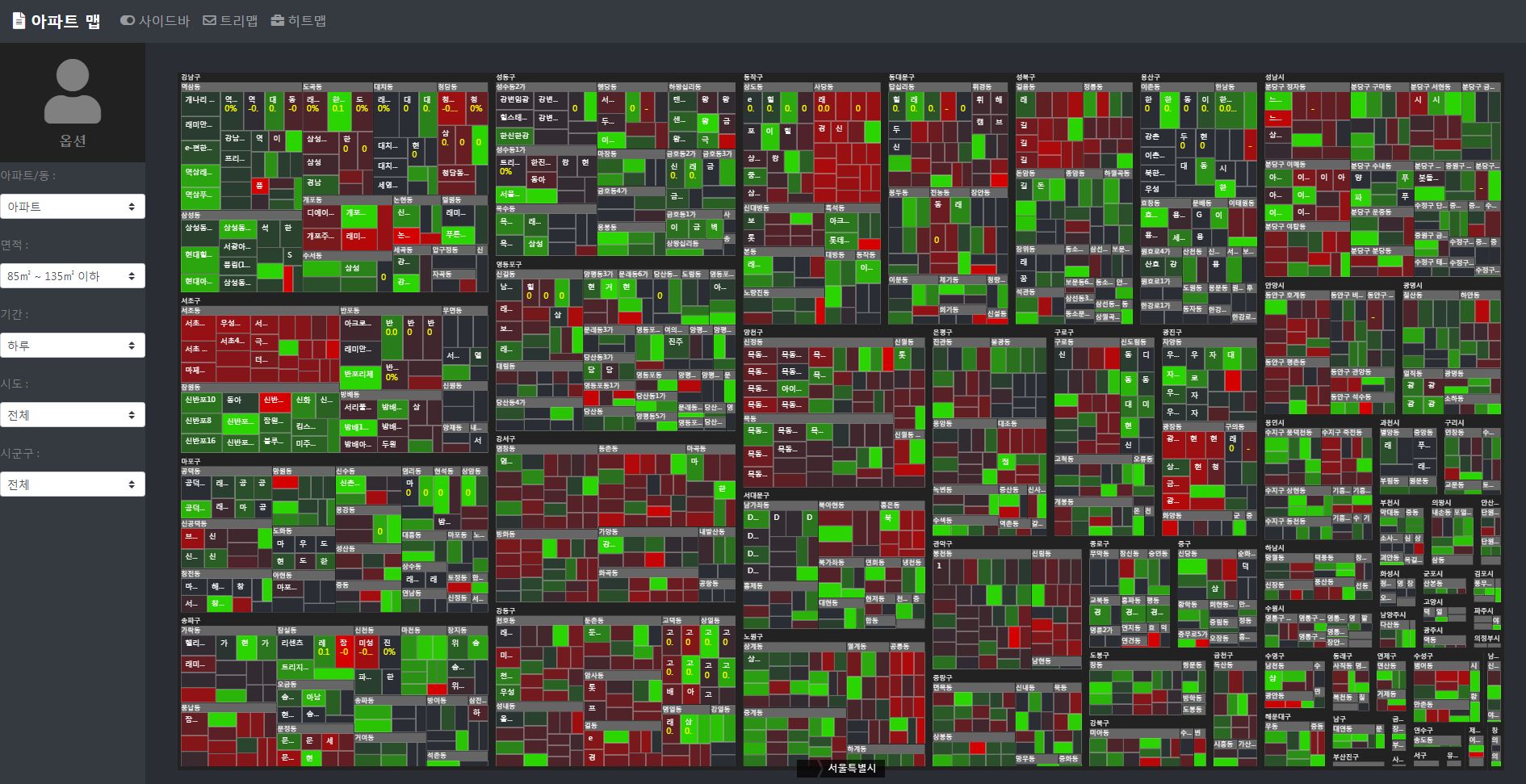
UI 업데이트
위의 이미지에서 보시다시피 원래 있었던 스타일 관련 스크립트들을 다 지우고 새로 bootstrap-vue 를 깔고 거기에 맞는 깔끔한 ui로 넣어보았습니다. 여기서 고심했던 것은 옵션 선택바를 원래 위치해 있었던 상단에 계속 둘 것인지 아니면 사이드로 뺄 것인지를 고르는 것이였습니다. 상단에 계속 존재하면 장점은 옵션이 계속 보이기 때문에 바로바로 바꿀 수 있다는 장점이 있지만 그만큼 맵을 표시하는 영역이 줄어듭니다. 반대로 사이드바는 계속 보여지는게 아닌 숨길 수 있는 요즘 트렌드한 ui이기 때문에 결국 이러한 방식으로 가기로 마음 먹었습니다.

앞으로 추가해야 할 기능
- 트리맵의 노드에 보여지는 부분의 가독성 개선

다음과 같이 한눈에 확 아파트 이름과 데이터가 보여질 수 있도록 가독성을 높여볼 계획입니다. 일단은 기본적으로 제공하는 echart의 기능을 최대한 활용해보고 그것도 안된다면 echart의 안쪽 스크립트에서 만져볼 수 있는게 있을지 찾을 예정입니다.
이제 드디어 최소한의 기능을 담은 사이트를 웹에 올릴날이 다가오는 것 같습니다. 시작은 최대한 간단하게 일단 먼저 시작하자는 생각이 크기에, 지금은 당장 부족한게 많고 풀 자동화가 되어 있지 않습니다만, 그거야 차차 계속 업데이트 하면 될 것이기에 문제는 안된다고 생각합니다.
'프로젝트 > ApartTreeMap' 카테고리의 다른 글
| 아파트 실거래가 트리맵 개발노트 - 도메인 등록 (1) | 2021.02.07 |
|---|---|
| 지금까지 상황 - 아파트 실거래가 트리맵 사이트 (1) | 2021.01.19 |
| [아파트 실거래가 정보 크롤링] 스크래피(scrapy) 이용해서 크롤링방법 설계 (3) | 2021.01.10 |
| 첫번째 프로젝트 - 아파트 실거래가 트리맵 사이트 만들기 (6) | 2020.12.27 |
| 법정동코드 pandas로 지역별코드 추출하기 (0) | 2020.12.25 |



