아래의 이전 프로젝트 시작 포스트 글을 참고해주세요.
첫번째 프로젝트 - 아파트 실거래가 트리맵 사이트 만들기
첫 시작 프로젝트글을 올리고 난 후 그동안 스크래피에서 실거래가 정보를 가져오고 적절하게 데이터를 처리한 후 트리맵에 맞는 json 파일을 만들기까지의 과정을 세팅하였습니다.
그러면 이번 포스트에서는 그 과정들 즉, 공공 데이터를 스크래피를 통해 가져오고 판다스로 데이터를 처리한 후 마지막 json 으로 데이터를 뽑는 과정들을 정리 해보겠습니다.
먼저 아래의 이미지는 전체 전국의 아파트 실거래가에서 평당가를 뽑고 데이터를 트리맵으로 옮긴후 표시를 한 결과 입니다. 아직은 finviz 처럼 한눈에 알아보기가 쉽지 않습니다만 앞으로 계속 알아보기 쉽게 바꿀 예정입니다.

어떻게 무슨 정보를 표시해 줄 것인가?
사실 이부분에서 가장 많이 고민했던 부분입니다. 그냥 단순히 집값 높은 순으로 배열해서 보여줄 것인가? 그런데 또 따져보면 이 트리맵을 만들려 했던 이유가 finviz의 트리맵에서 영감을 따온 것이며, finviz의 트리맵이 흥하는 이유는 각 종목별 스케일을 확인하면서 실시간으로 주가의 상황을 한눈에 확인 가능하다는 것이었지요. 그래서 다시 생각을 정리해서 트리맵의 사이즈를 결정하는 값으로는 평당가를 기준으로 잡고 그 트리맵 각 요소별 박스 안에서 보여주는 퍼센티지 값은 그날 그날의 평당가 증감값으로 넣기로 결정 하였습니다. 그렇게 하면 평당가가 높은 아파트 순으로 배치가 될 것이며, 그날 그날 업데이트 되는 실거래가에 대한 반응값이 표시가 돼서 finviz와 비슷한 맵이 형성되기 때문입니다.
실거래가 정보 데이터 저장 기본 구상
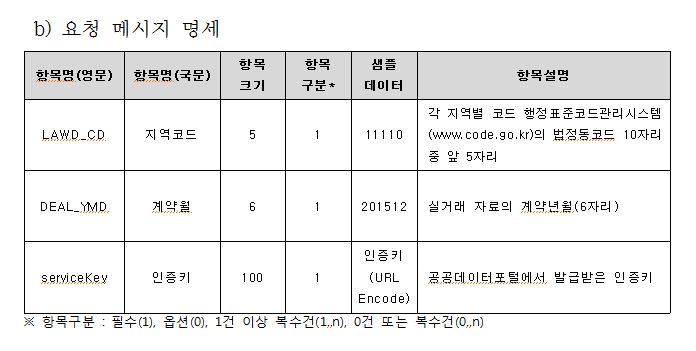
먼저 데이터들을 어떻게 수집하고 저장할 것인지를 구상할려면 실거래가 데이터 셋이 어떻게 저장되고 운영 되는지 먼저 알아야 했습니다. 공공 데이터에서 상세 설명 문서를 보면 아래와 같이 일단위가 아닌 월단위로 데이터를 받아 옵니다. 그 월단위라는 것은 만약 현재 1월달일 경우 1월달의 데이터를 요청 했을때 1월달의 현재날까지 기준으로 신고된 데이터의 목록이 오는 것입니다. 즉 하루 하루 신고된 정보는 업데이트 되는데 받는 정보는 월단위로 받아야 하는 것이지요. 그도 그럴것이 아파트를 매매계약서 쓴 후 바로 그날에 신고해야 하는 것이 아닌 한달정도의 여유기간을 줍니다. 어느정도 기간의 갭 차이가 있기 때문에 월단위로 최신의 데이터를 받아야 하는 것은 어찌보면 당연한 것입니다.

만들려는 트리맵의 기본 컨셉인 값의 증감을 표시하기 위해 가장 먼저 생각한 개념은 마치 시뮬레이션 처럼 그이전 부터 데이터가 축적이 되고 표시하는 건 현재의 값을 표시하는 그러한 개념이였습니다.

만약 작년 6월달 부터 데이터를 축적하면서 증감률을 기록한다고 했을 때 데이터 계산 흐름을 보면 아래와 같습니다.
아무것도 없는 값에 6월달 초기 값 스택 테이블에 저장
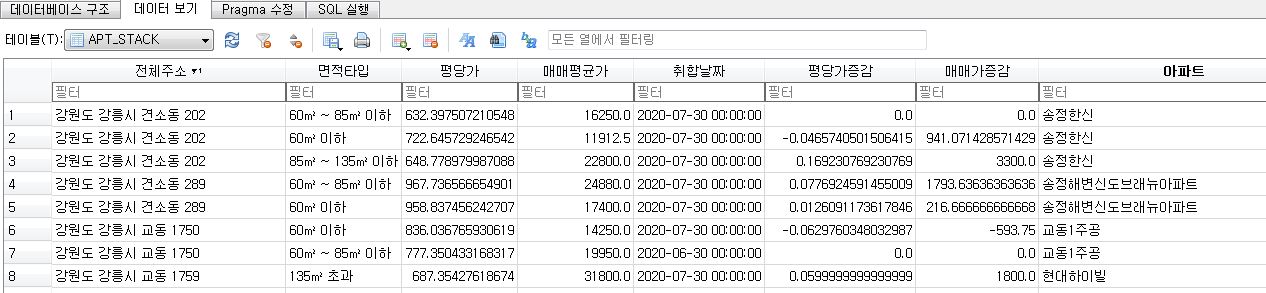
아래의 이미지와 같이 초기값이기에 아직 평당가 증감 값은 없습니다. 데이터중 취합날짜를 주목해주세요. 취합날짜는 바로 데이터가 업데이트된 날짜입니다.

7월달 실거래가 값을 스택 테이블에 최신화
이제 기존 6월 데이터에서 7월 데이터를 저장하면서 평당가 증감률을 계산하고 매매 된 최신의 데이터들로 업데이트 된 것을 알 수가 있습니다. 여기서 취합날짜를 보면 기존 6월달에서 7월달로 바뀌고 평당가도 업데이트 된것을 볼 수 있습니다.

이런 식으로 그날그날 업데이트된 실거래가 정보만을 따로 추출해서 스택 테이블에 최신화 시키는게 기본적인 구상입니다. 그다음 편에서는 어떻게 세팅을 했는지 실제 코드를 보면서 알아보겠습니다.
'프로젝트 > ApartTreeMap' 카테고리의 다른 글
| 아파트 실거래가 트리맵 개발노트 - 데이터 구조 개선 (2) | 2021.01.31 |
|---|---|
| 지금까지 상황 - 아파트 실거래가 트리맵 사이트 (1) | 2021.01.19 |
| 첫번째 프로젝트 - 아파트 실거래가 트리맵 사이트 만들기 (6) | 2020.12.27 |
| 법정동코드 pandas로 지역별코드 추출하기 (0) | 2020.12.25 |
| 부동산 실거래가 조회 를 직접 데이터로 수집하기 (5) | 2020.12.20 |



